【使ってみた】カットパスの描き方とコツを説明してみました!
- 2021.04.30
- データ作成講座 噂のアプリを使ってみた

カットパスを作りたいけどベクターで描くのって難しい・・・

先日、こちらの記事で「Illustratorを持っていなくても無料アプリでカットパスを作る方法」を紹介いたしました。
Illustatorを持っていなくてもこのVectornatorを使えばカットパスを作ることができますが、一つ問題があります。
カットパスを描く「ペンツール」の使い方が難しいのです!!
そこで今回の記事では、ベクターデータとその中でもハードルの高いペンツール(ベジェ曲線)について、そしてペンツールでカットパスを描くコツについて簡単に説明したいと思います!
ベクターデータってなに?

デジタルで扱う画像データは、大きく2種類に分類されます。
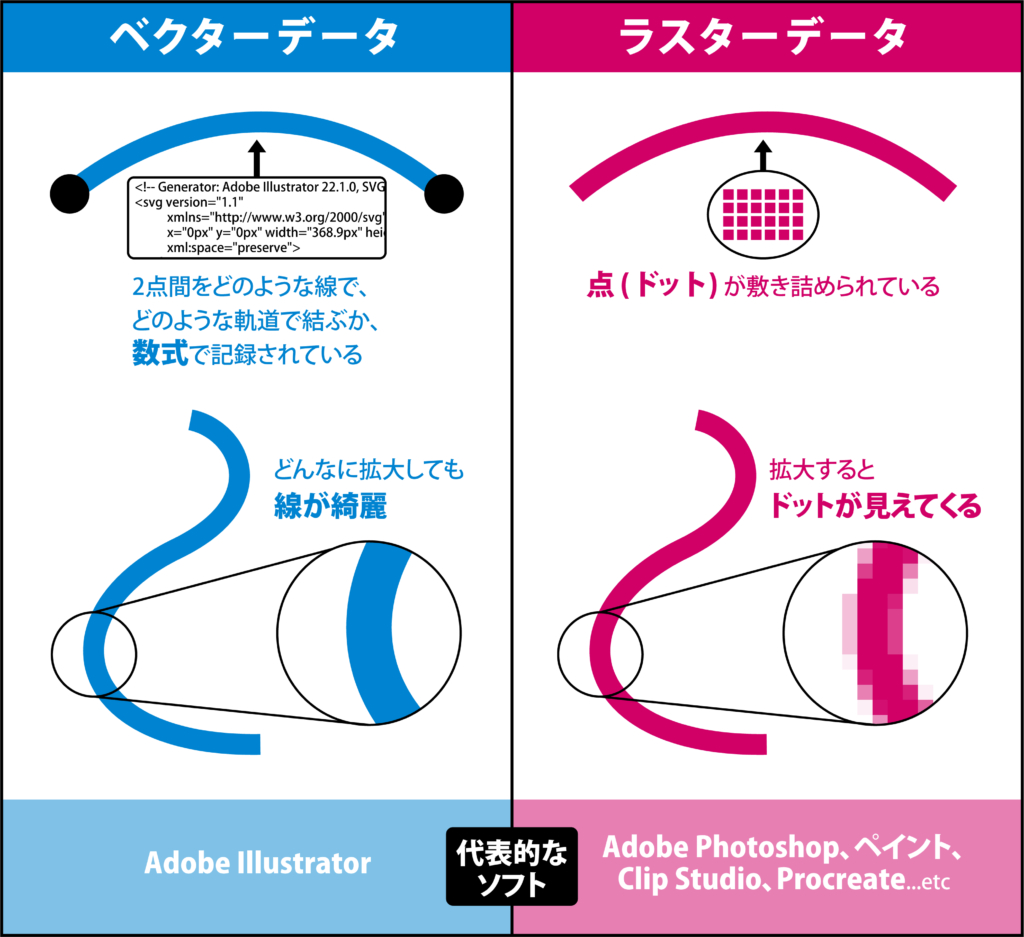
● ベクターデータ → 数式から生成された線(ベジェ曲線)で構成されている画像。
● ラスターデータ → 点 (ドット) の集まりで構成されている画像
両者のわかりやすい違いとして、曲線などを拡大した時に下記のような違いがあります。

「ベクターデータは数式で出来ている」と言うと、なんだかとても難しいもののような印象を持たれるかもしれませんが、実際には数式をタイピングしてその数式が絵に変換されるのではありません。
「ペンツール」をはじめ様々なツール使って画面上に直接描画し、それがソフトの内部で数式として記録されていくという仕組みになっています。
しかしこの、ベクターデータの代名詞と言っても良い「ペンツール」の使い方やベジェ曲線の扱い方は、感覚を掴むまで少し練習が必要かもしれません。カットパスを作るのにも主にペンツールを使用します。
ベジェ曲線ってなに?
ベジェ曲線とは、自動車メーカー「シトロエン社」のド・カステリョ氏と「ルノー社」のピエール・ベジェ氏が考案・開発した、曲線を描く数式のことを指します。
ベジェ曲線の「数式」と「曲線」の関係はとても難しく、そして覚える必要も無いかと思います。実際にペンツールを使いながら、仕組みを感覚的に覚えていくのが一般的です。今回はベジェ曲線の描き方の中でも「イラストに沿ったカットパスの作成」に必要な部分だけ、Vectornatorを使ってものすごく簡単に説明したいと思います。
ベジェ曲線(パス)を構成する各部の名称
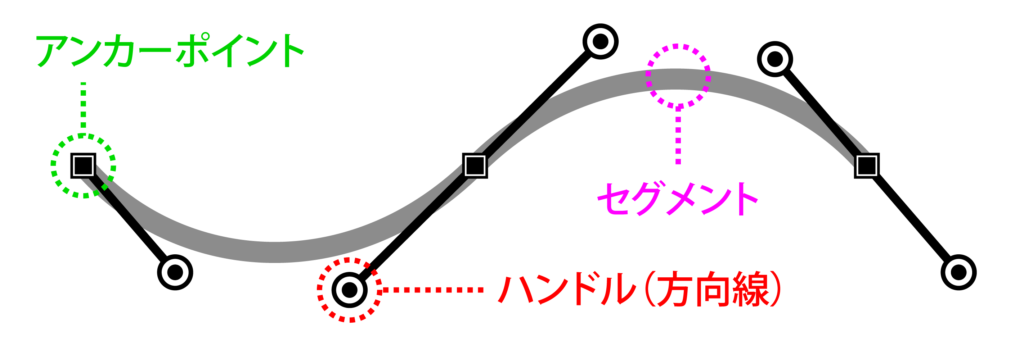
まずはベジェ曲線(パス)を構成するパーツの名称を説明します。

● アンカーポイント → 始点・中継点・終点など、点の名称。
● セグメント → アンカーポイントとアンカーポイントの間にできる線の名称。
● ハンドル → アンカーポイントに付属し、セグメントに力を加え曲がる方向と強さを制御するパーツの名称。
★ アンカーポイント、セグメント、ハンドルを含めた線全体がベジェ曲線であり、「パス」とも呼びます。ステッカーをカットするために作るパスが「カットパス」です。
1.直線を描く方法【始点と終点をクリック】

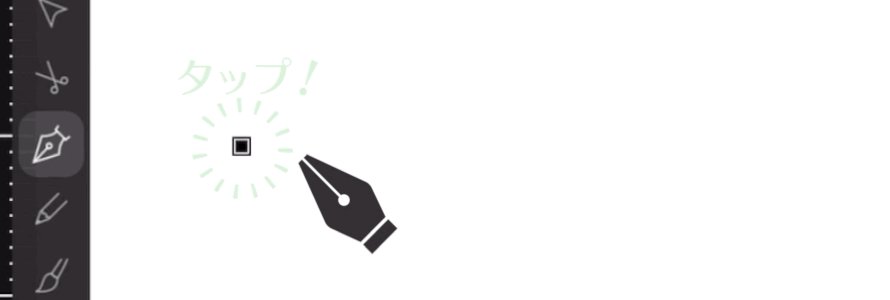
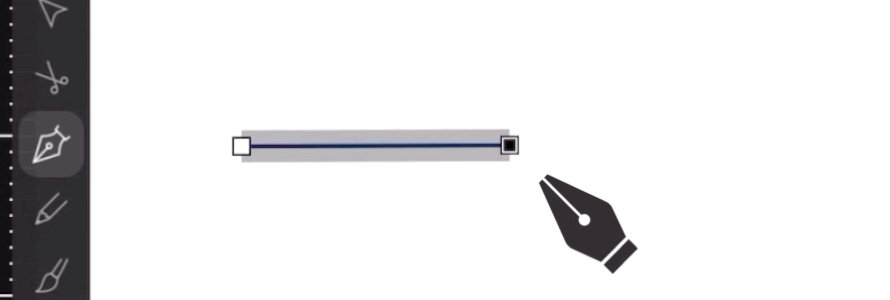
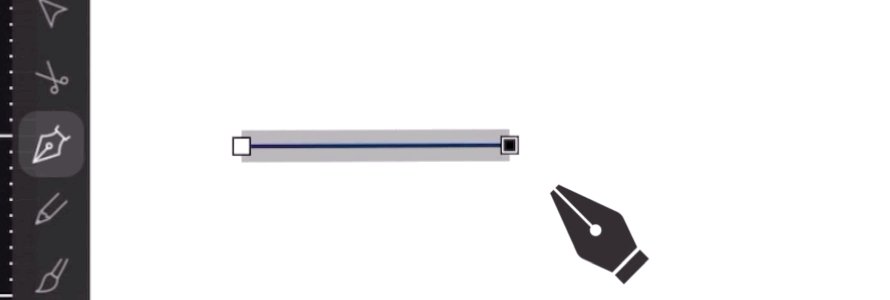
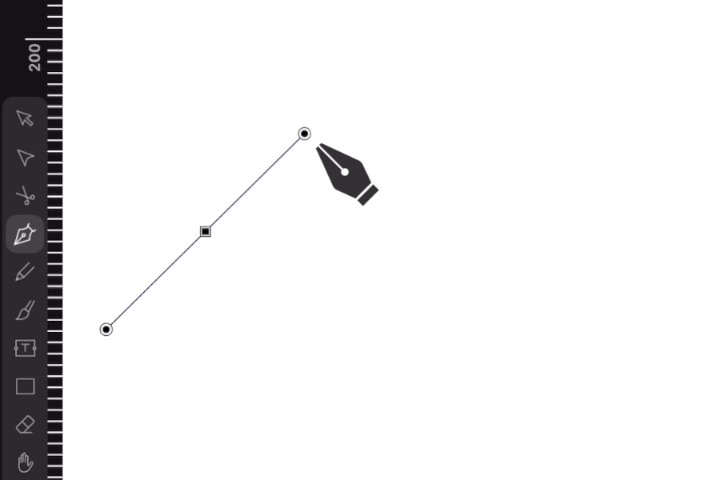
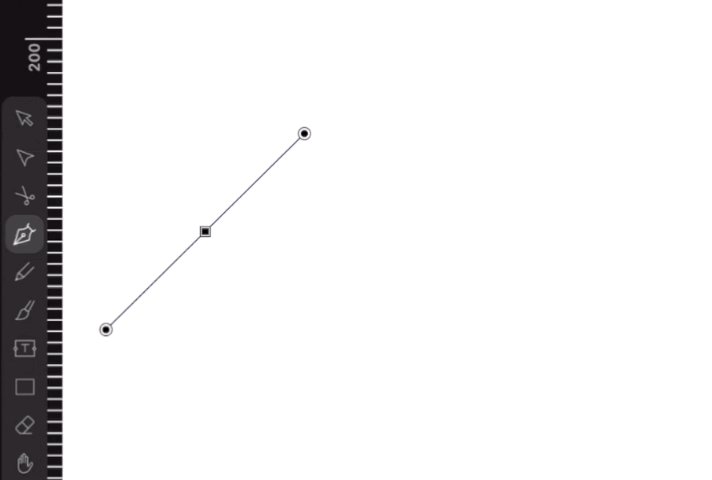
▼ ペンツールでタップをするとアンカーポイントが打たれ、2点目を打つとアンカーポイント間に直線のセグメントが現れます。

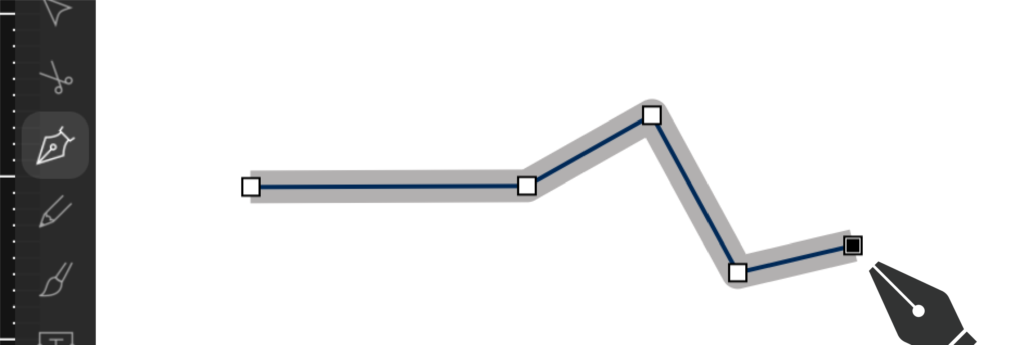
▼ 2点以上続けて打っていくと、直線で連なったパスができていきます。

2.曲線を描く方法【始点+ドラッグ→終点+ドラッグ】
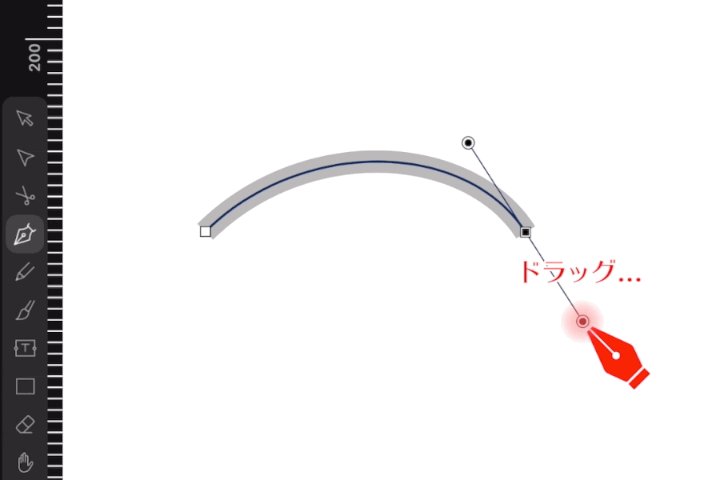
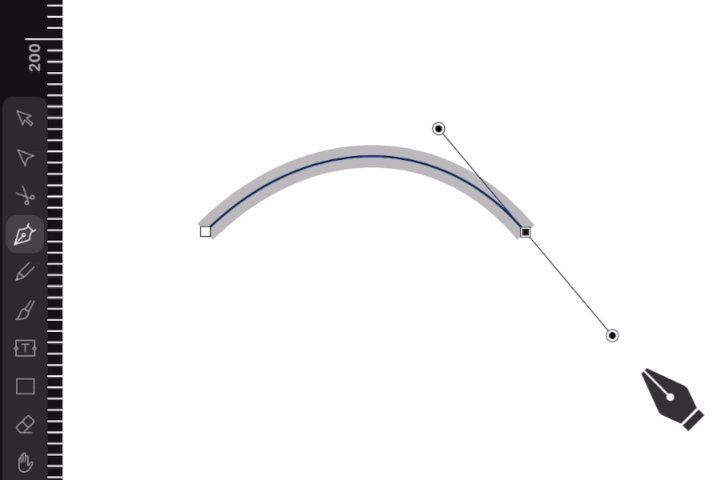
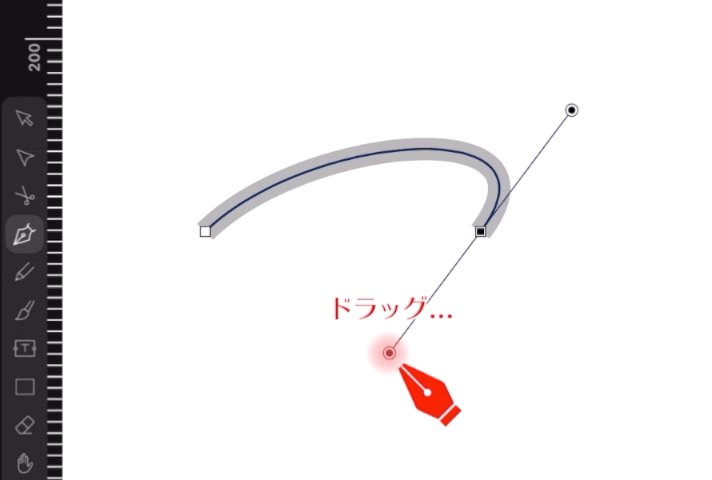
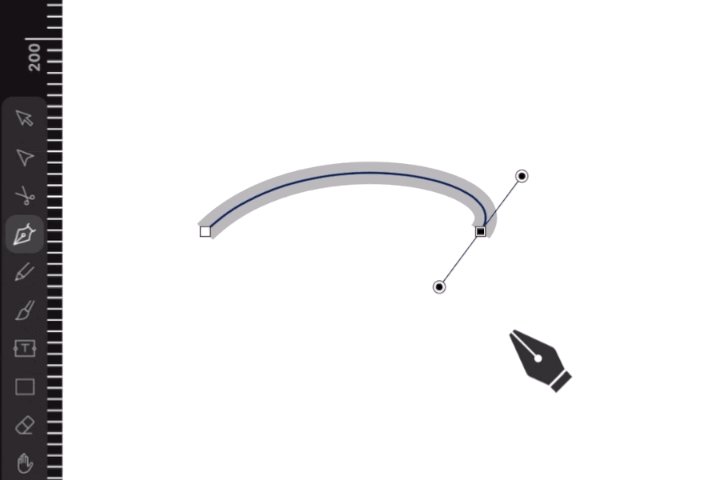
▼ 始点をタップしたままドラッグし、離すと1点目アンカーポイントとハンドルが現れます。2点目から同じようにドラッグすると、2点目のアンカーポイントとハンドルと、ハンドルの影響を受けて湾曲したセグメントが現れます。

▼ ハンドルにはその方向と長さによって、セグメントに力を加えて湾曲させる効果があります。ドラッグしたままハンドルをグリグリ動かして、感覚をつかみましょう。

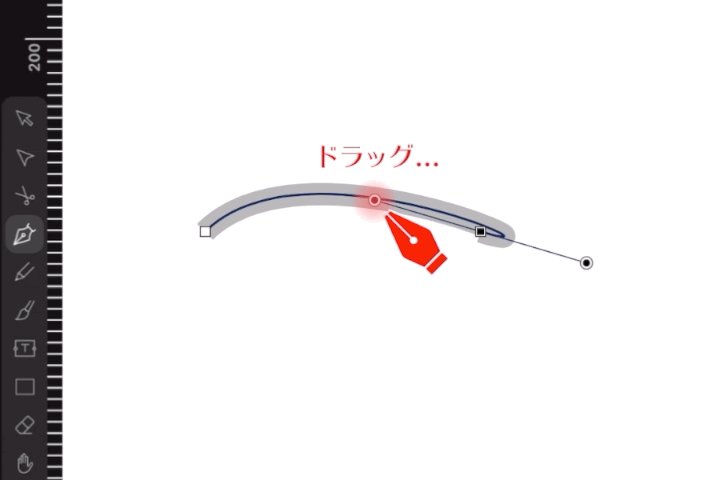
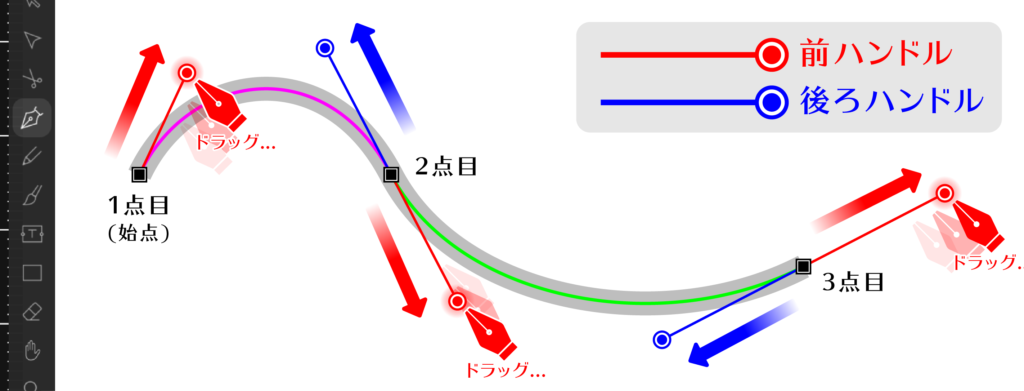
▼ アンカーポイントを打った後にドラッグをすると、アンカーポイントを起点に2つのハンドルが現れることに気づくと思います。ここではドラッグしたカーソルにくっついて伸びるハンドルを「前ハンドル」、前ハンドルと対角線上に伸びるハンドルを「後ろハンドル」と名付け、下の図を見ながらハンドルとセグメントの関係について説明します。

❶ 1点目(始点)の前ハンドルと、2点目の後ろハンドルが図のピンクのセグメントに影響します。
❷ 2点目の前ハンドルと、3点目の後ろハンドルが図の黄緑のセグメントに影響します。
この繰り返しで4点目以降も打っていくことによって、曲線を作っていきます。
前後のハンドルは連動して動くため、図の2点目からドラッグをしている時はピンクのセグメントを調整しながら次に出来る黄緑のセグメントの事も同時に考える必要があり、感覚的に慣れるまでは難しいかと思います。
※前後のどちらかのハンドルだけを動かす方法もあります。(後述)
※始点からは前ハンドルしか出ず、最後にパスを閉じた時に後ろハンドルが現れます。
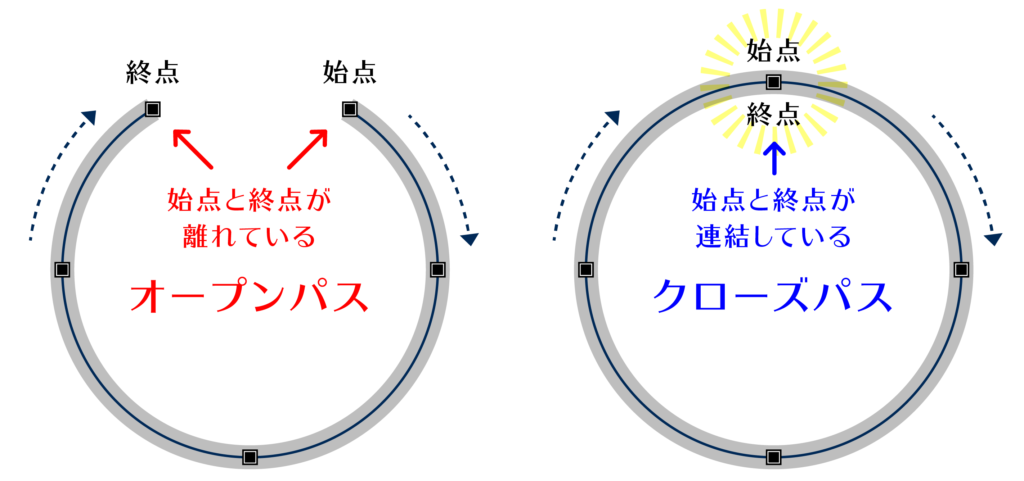
3.オープンパスとクローズパス
始点と終点が離れているパスを「オープンパス」、連結しているパスを「クローズパス」といいます。カットパスは必ずクローズパスにする必要があるので、絵柄に沿ってパスを作り1周して戻ってきたら、最後に始点をタップしてクローズパスにしましょう。

4.出来たパスを後から編集する【ダイレクト選択ツール】

ペンツールを使ってみると、一度で完璧な線を描くのは難しいことに気づくと思います。ですがベクターデータには「描いた線を後から自由に編集できる」という利点があります。ここではダイレクト選択ツールを使ってアンカーポイントやハンドルを操作し、線の微調整をする方法を説明します。
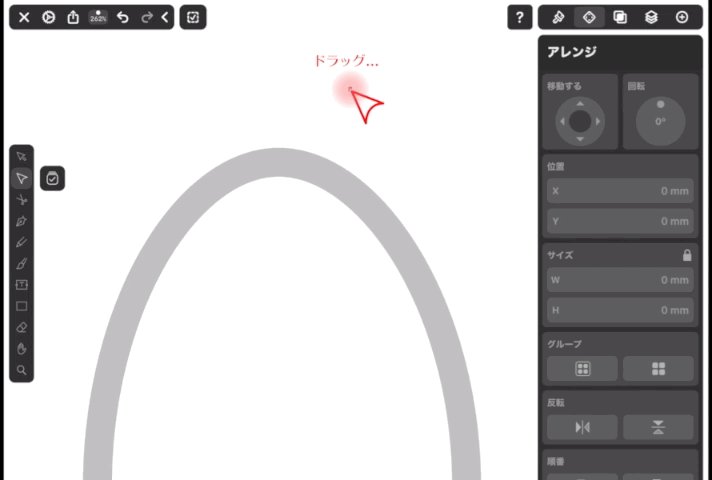
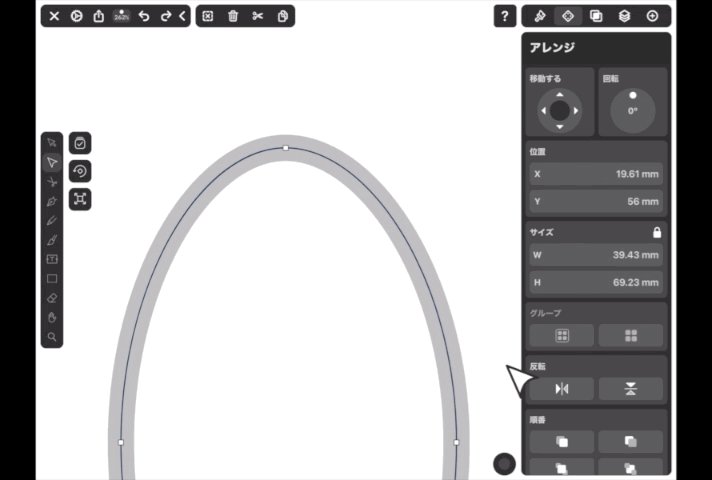
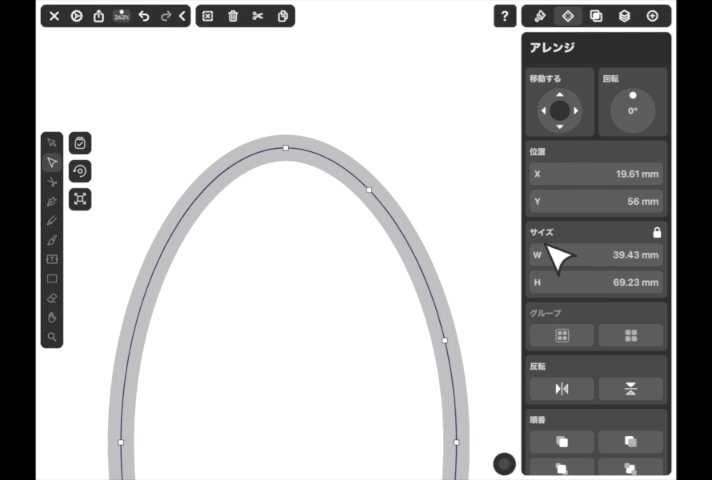
アンカーポイントの選択
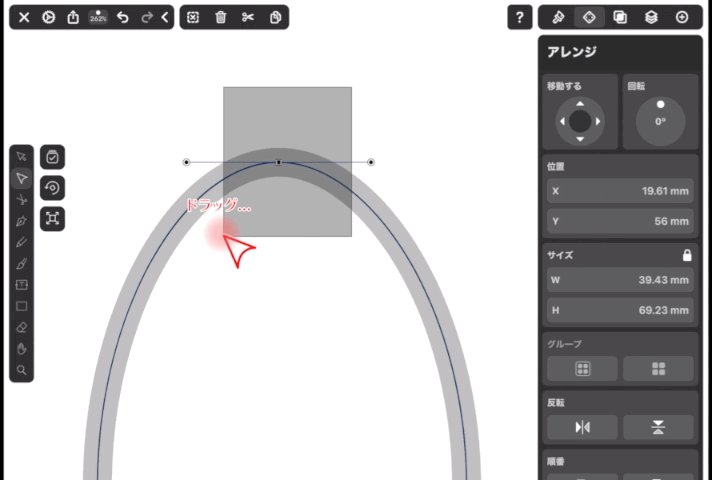
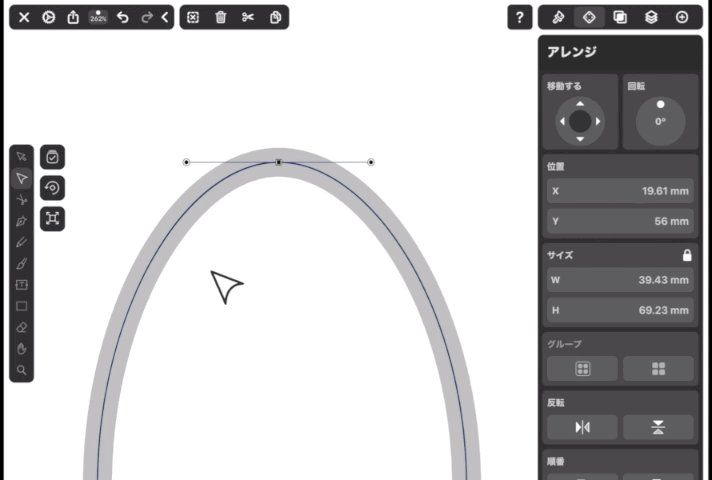
▼ アンカーポイントをドラッグで囲み、選択します。

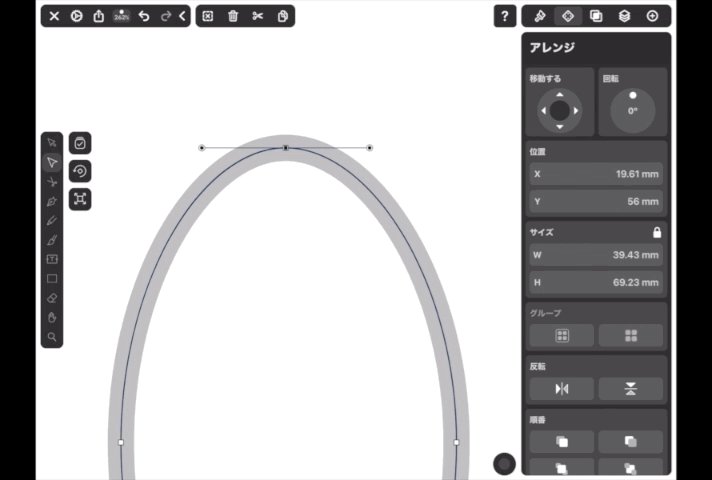
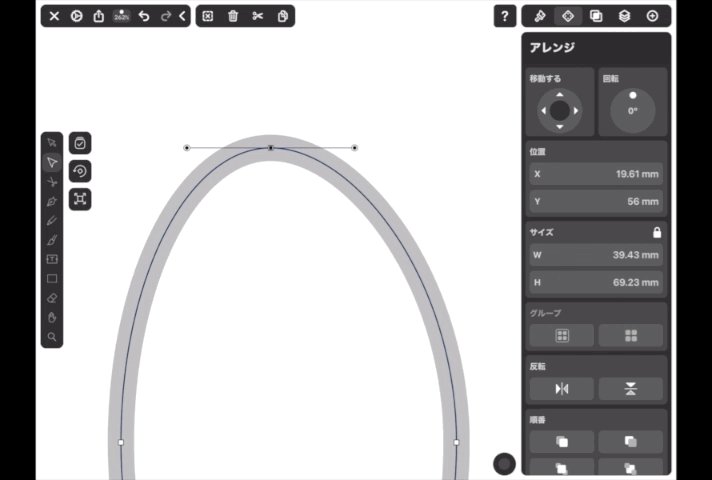
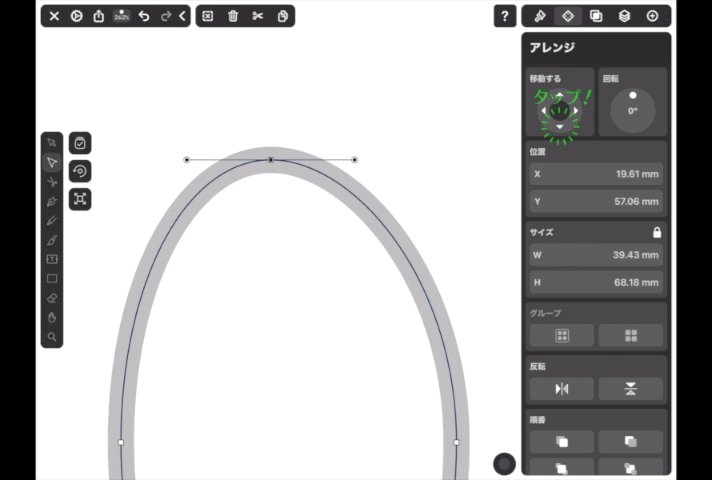
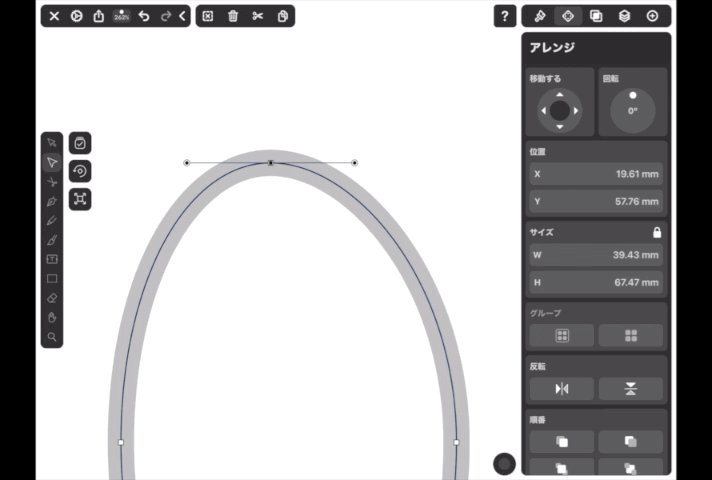
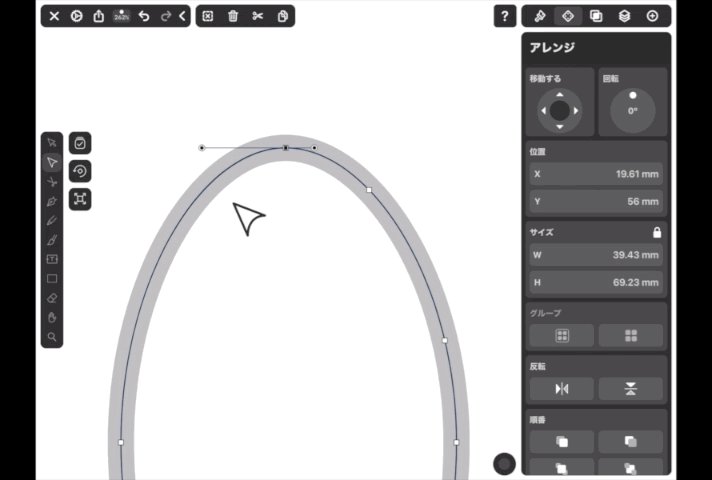
アンカーポイントの移動
▼ 右上の「アレンジ」パレットにある「移動する」の十字キーをタップして少しずつ動かすことができます。

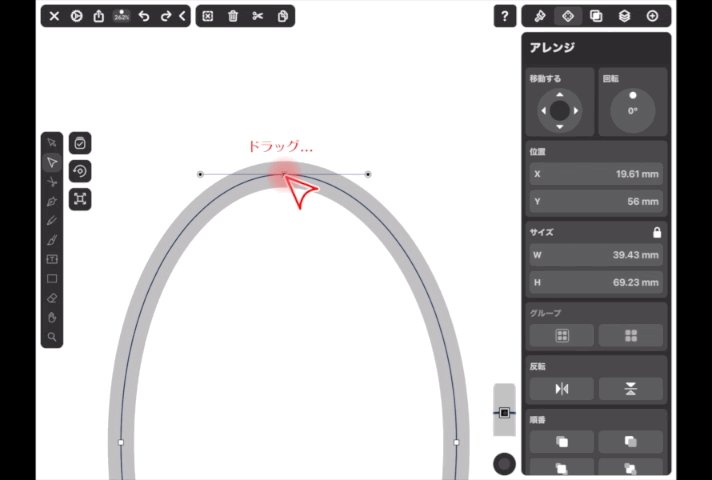
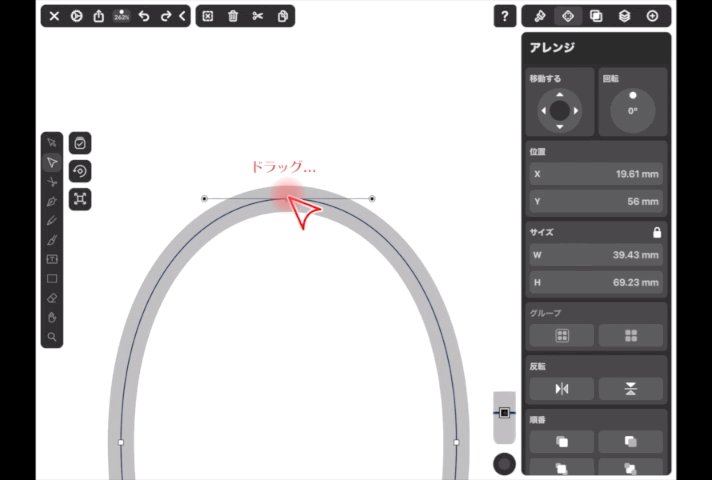
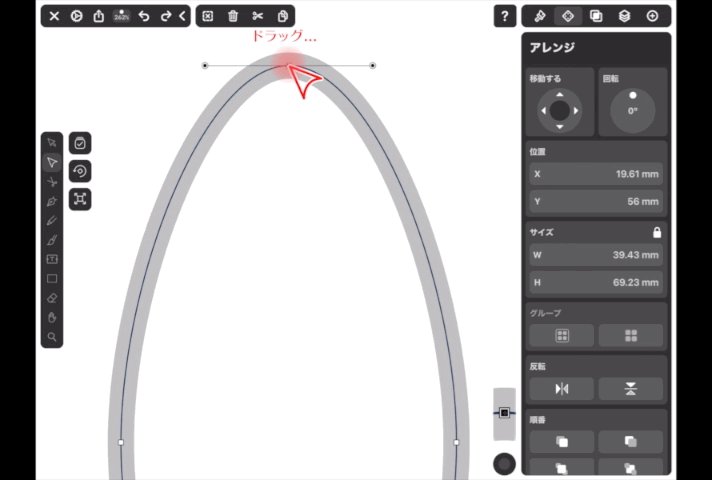
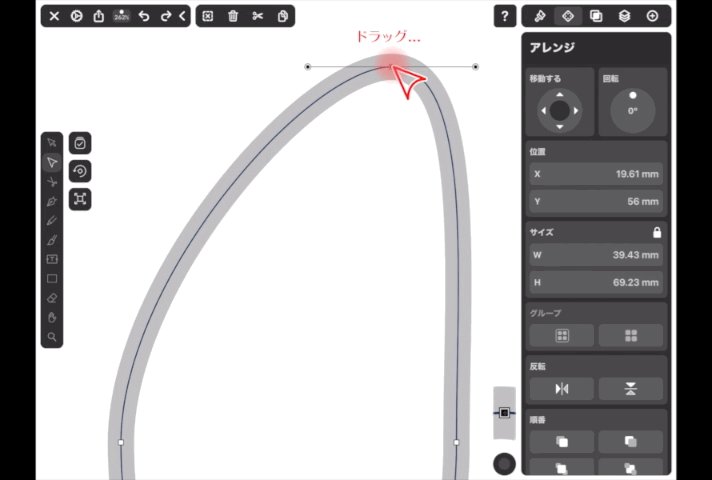
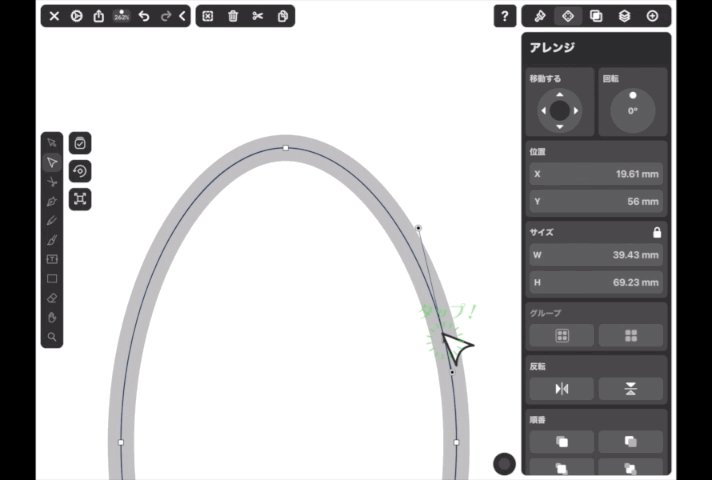
▼ 選択されたアンカーポイントを直接ドラッグで動かすこともできます。

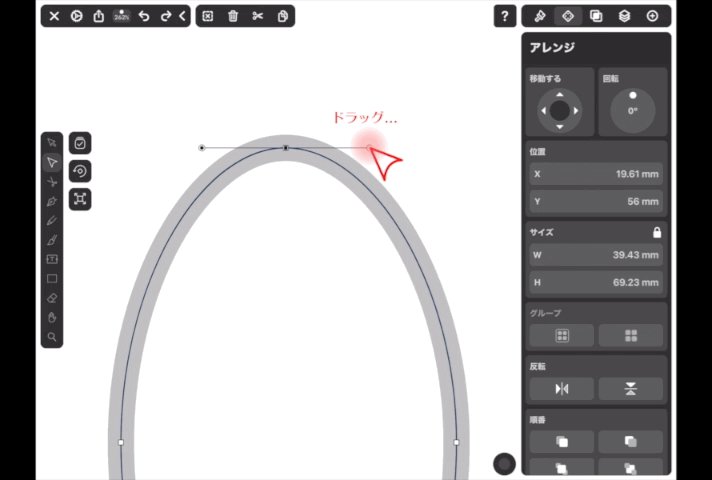
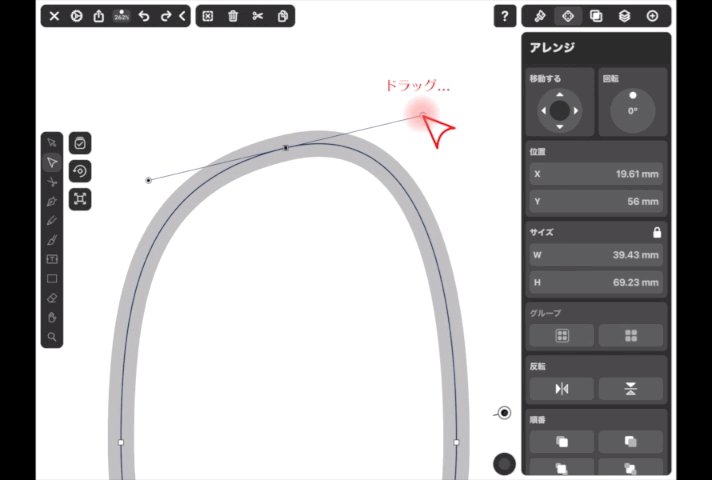
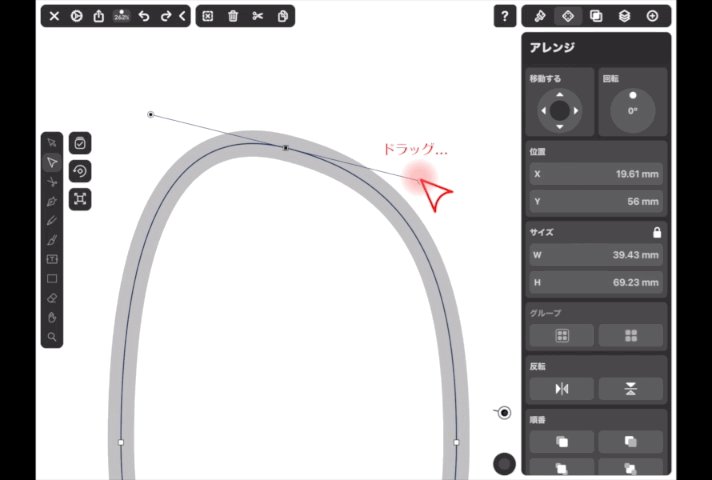
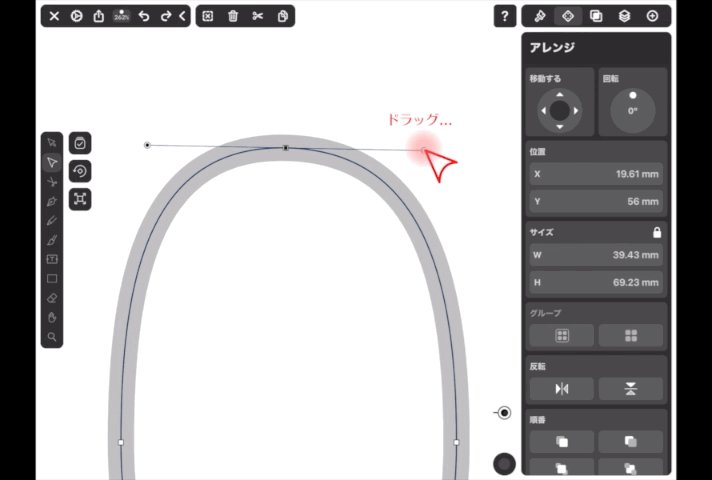
ハンドルの操作
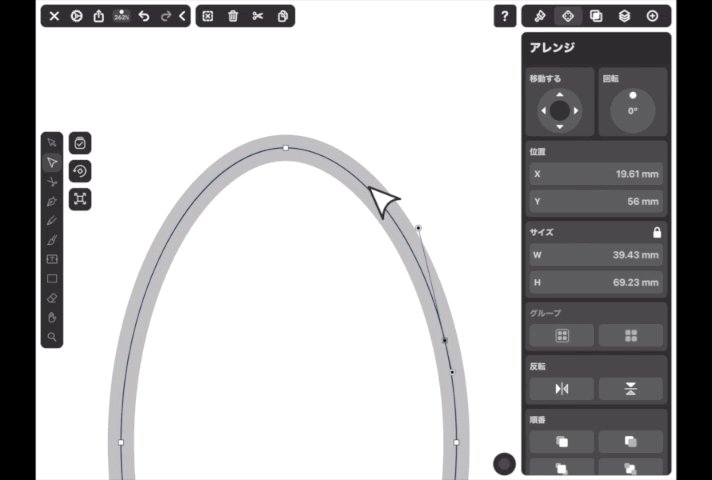
▼ ハンドルをドラッグして動かすことができます。

アンカーポイントの追加
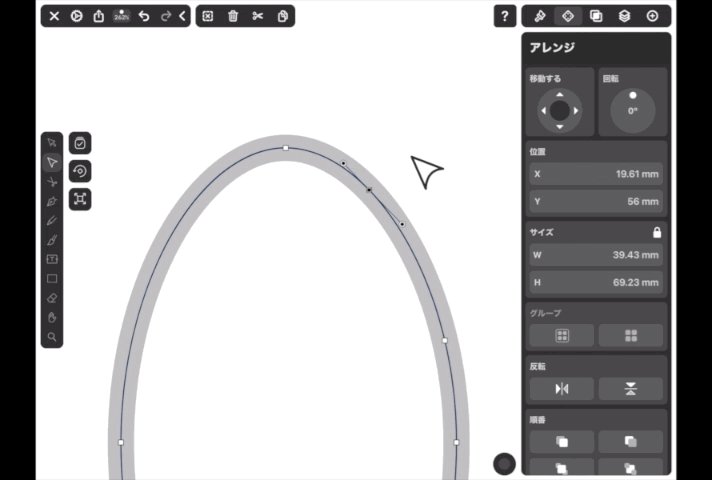
▼ セグメント上をタップするとアンカーポイントを追加できます。

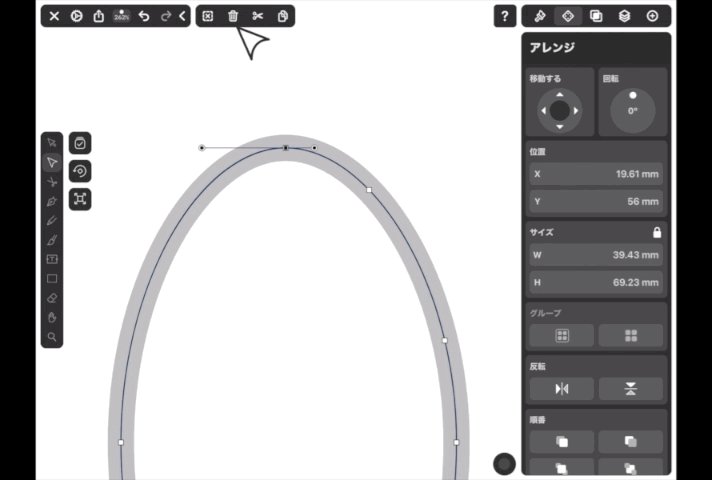
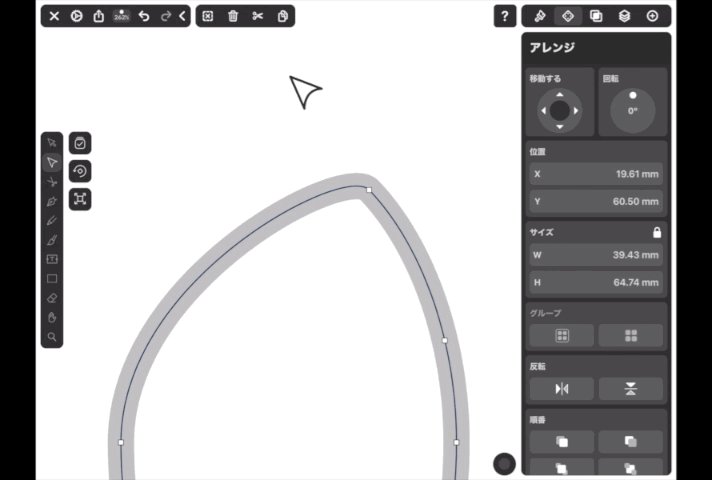
アンカーポイントの削除
▼ アンカーポイントを選択した状態で、画面上部のゴミ箱マークをタップすると削除できます。

5.なめらかなベジェ曲線を描くコツ
なめらかなベジェ曲線を描くにはいくつかコツがあります。
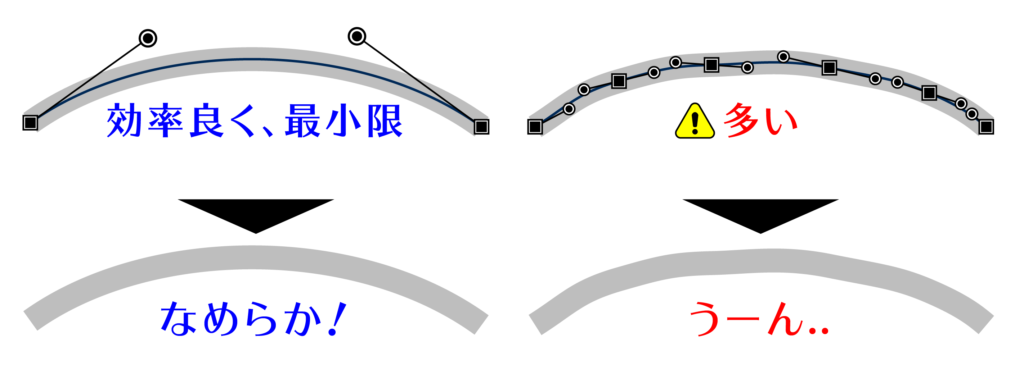
☝️アンカーポイントのコツ ( なるべく少なく!)

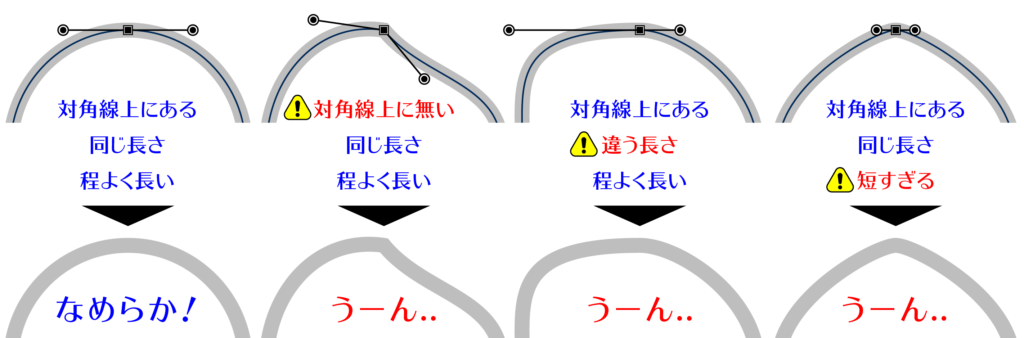
☝️ハンドルのコツ ( 前後を対角線上に、均等に、程よく長く!)

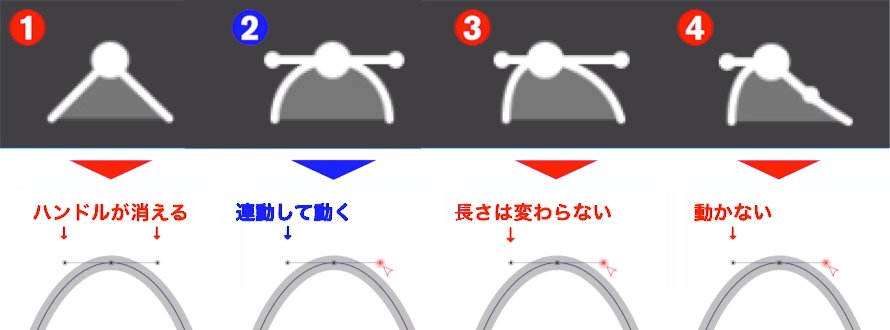
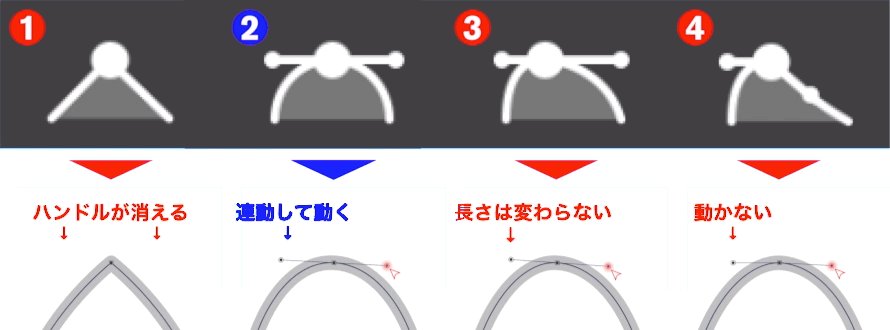
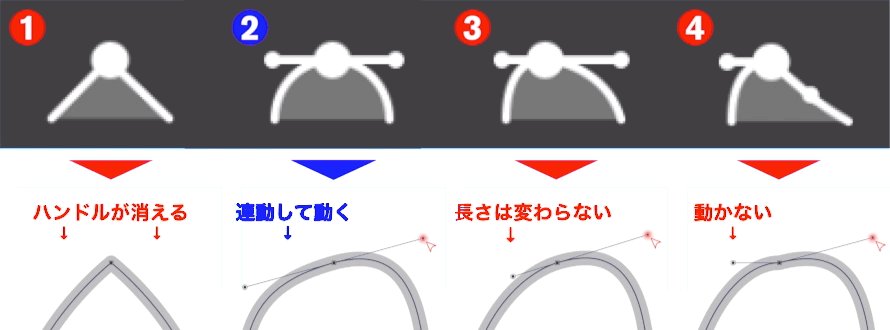
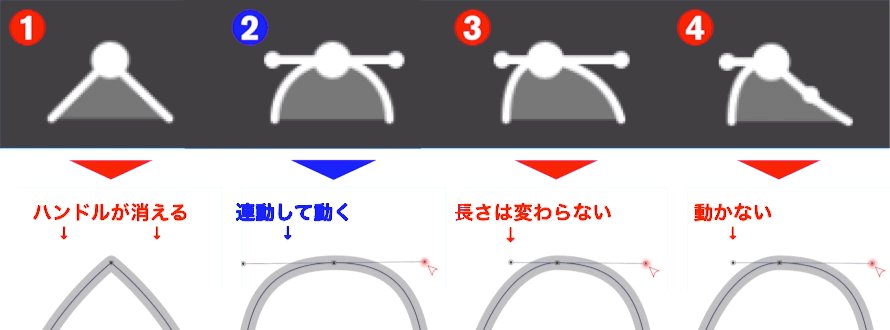
アンカーポイントを選択すると、右上に図のような4つのアイコンが現れます。ここで「選択したアンカーポイントについているハンドルをどのように操作するか」を選ぶことができます。

❶ ハンドルを消す
❷ 反対側のハンドルも点対称に動く
❸ 反対側のハンドルも連動するけど、長さは変わらない
❹ ドラッグするハンドルのみを動かす
主に❷を使い、❸を使う場合にも前後のハンドルの長さにあまり差がないように意識するとなめらかな線になりやすいと思います。
他にも、隣のアンカーポイントのハンドルとのバランスなど、なめらかなベジェ曲線を描くコツはいくつかありますが、長くなってしまうので今回はここまでにします!
6.カットパスを作る際の注意点
その他、カットパスを作る際の注意点は下記のページをお読みください。
Vectornatorで実際にカットパスを作ってみた(動画)
今回は、Vectornatorを使ってカットパスを作る時のコツについて簡単に説明してみました。実際に使ってみた方が覚えられると思うので、ぜひ試してみてください!
ここからは、Vectornatorを使ってカットパスを作る流れをイラストの読み込み→カットパス作成→保存まで動画にしてみましたのでご覧ください。
※Youtube上で見ていただければフローごとに時間指定をしているので見たい箇所へ飛べます。
ありがとうございました!
-
前の記事

【使ってみた】Canvaで名刺を作成してみた! 2021.03.09
-
次の記事

オリジナルで作れるパッケージ紹介①角底箱 2021.05.24


