【使ってみた】iPadアプリ「Vectornator」でステッカーのカットパスを作ってみました
- 2021.02.01
- 噂のアプリを使ってみた

キャラクターの形に切り抜いたステッカーを作りたい!

ステッカーといえば、どんな形のものを思い浮かべますか?
一般的に、円形や四角形という方が多いのではないでしょうか。
オリジナルのステッカーを作る場合にもこのような基本の形でのご注文が多いようです。
一方、キャラクターやロゴに沿った形で切り抜かれたステッカーを見かける事もあるかと思います。これらは注文時にダイカットやハーフカットといった加工を選択し、印刷データと一緒にカットパスデータをご入稿いただくことで簡単に作る事が出来るのです。ダイカット・ハーフカット・カットパスについて詳しくは下記をお読みください。今までとはひと味違ったステッカーを作りたい方に是非オススメしたい加工です!

Illustratorじゃなきゃカットパスが作れない?
早速カットパスを作って型抜きステッカーを作ってみようとした時に、ひとつのハードルが現れます。カットパスは「ベクターデータ」で作成する必要があるのです。
ベクターデータとベジェ曲線

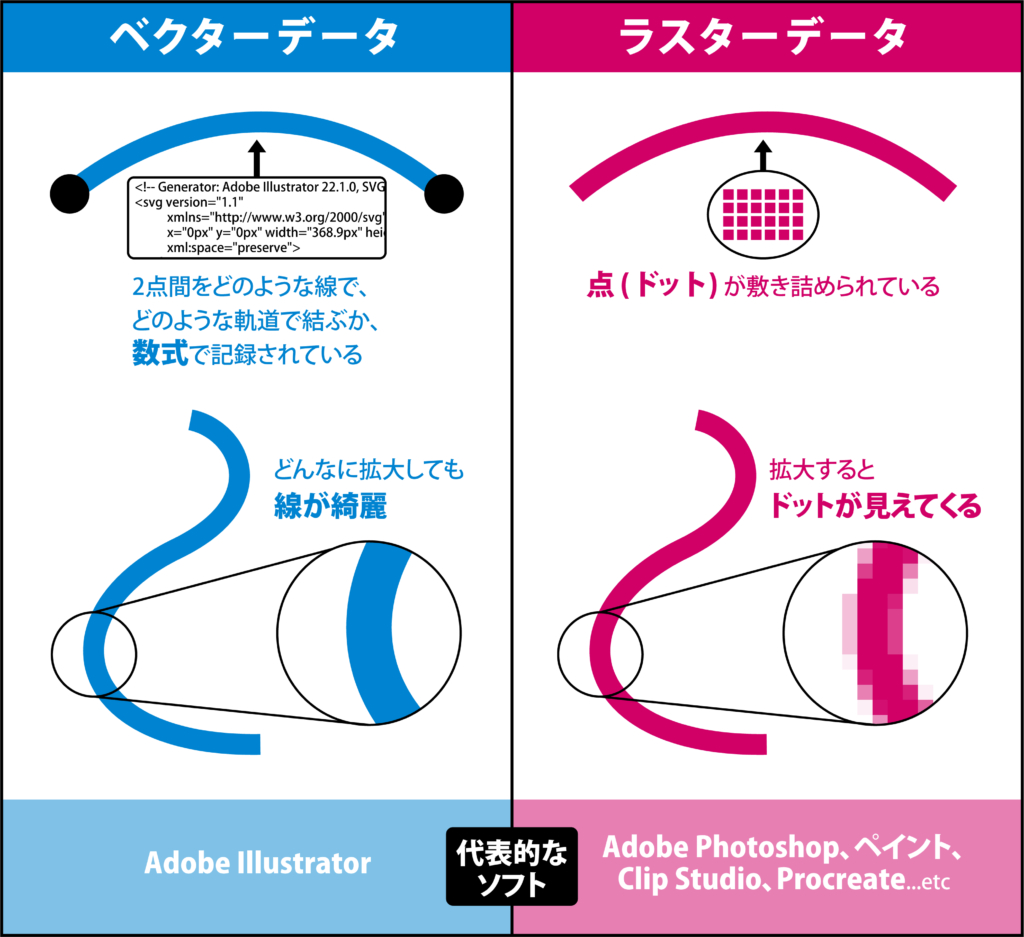
デジタルで扱う画像データは、大きく2種類に分類されます。
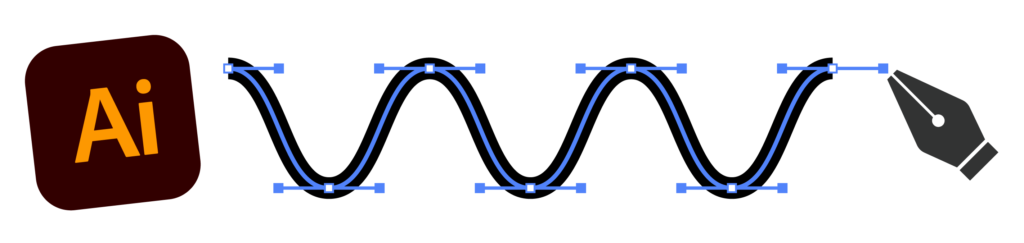
● ベクターデータ → 数式から生成された線(ベジェ曲線)で表現されている画像。
● ラスターデータ → 点 (ドット) の集まりで構成されている画像
両者のわかりやすい違いとして、曲線などを拡大した時に下記のような違いがあります。

ダイカットはベクターデータの数式を機械で読み込んで行うため、カットパスはベクターデータで作成する必要があります。ベクターデータを使って描画するソフトといえば代表的なものはやはりAdobe Illustratorです。
ですが当ブログの【使ってみた】シリーズでも紹介しているように、近年では様々なソフト、アプリでデータを作る方が増えています。そこで今回の記事では非Adobeユーザーの方へ向けてIllustratorを持っていなくてもカットパスを作成する方法をご紹介したいと思います。
iPadアプリ「Vectornator」でカットパスを作ってみた
お待たせいたしました。ようやく本題です!
なんと、ベクターデータを作れるアプリがあるのです。
「Vectornator」という、iOS対応の無料のベクターデータ描画アプリをご紹介します。
Vectornatorの基本情報

●対応デバイス
macOS(10.15以降)/ iOS(13.0以降) iPhone、iPad、およびiPod touchに対応。
●料金
無料(※2021年2月時点)
●出力対応ファイル
JPG / PNG / SVG / PDF / AI / VN
●対応カラーモード
RGB / CMYK(保存のみ)
>>App Store – Vectornator X(外部ページ)
1. 新規ドキュメントの作成と画像の配置
Vectornatorを起動したら、まずはイラストを描くドキュメントを作ります。Vectornatorでもやはり、「新規ドキュメントの作成」がとても重要な工程になります。
ここで間違った設定をしてしまうと、印刷前のデータチェックの際にサイズ違いや低解像度、カラーモードの不備などで進行が止まってしまい、納期に影響が出てしまう場合も・・!是非バッチリ設定できるようにしておきましょう。
今回は、iPadのドローイングソフト 「Procreate」で描いた【100mm×100mm】のサイズのイラストに「Vectornator」でカットパスをつけるという想定で説明したいと思います。

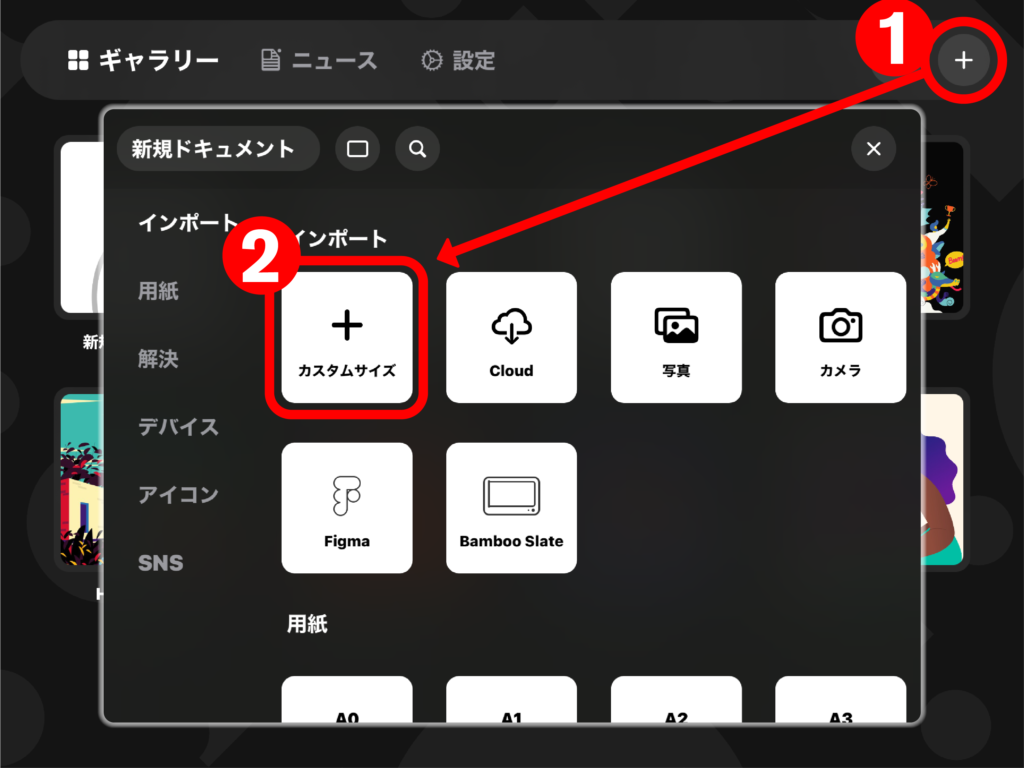
❶ アプリを起動し、トップ画面の右上にある「+」をタップします。
❷ ドキュメントの種類を選択する画面が表示されたら「カスタムサイズ」をタップします。

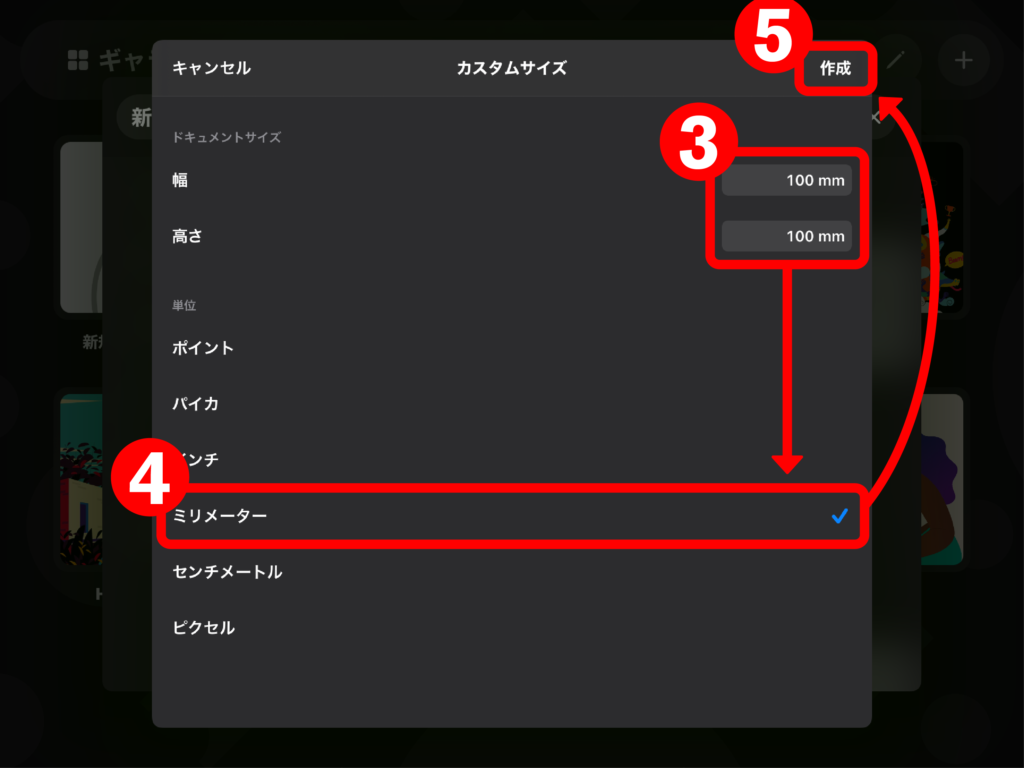
❸ 書類設定画面が表示されるので、「幅」と「高さ」にProcreateで作った画像サイズと同じ数値(今回の場合100mm×100mm)を入力します。
❹ 単位はミリメーターを選択します。
❺ 右上の「作成」をタップします。
新規ドキュメントが表示されたら、カットパスをつけたいイラストを配置しましょう。

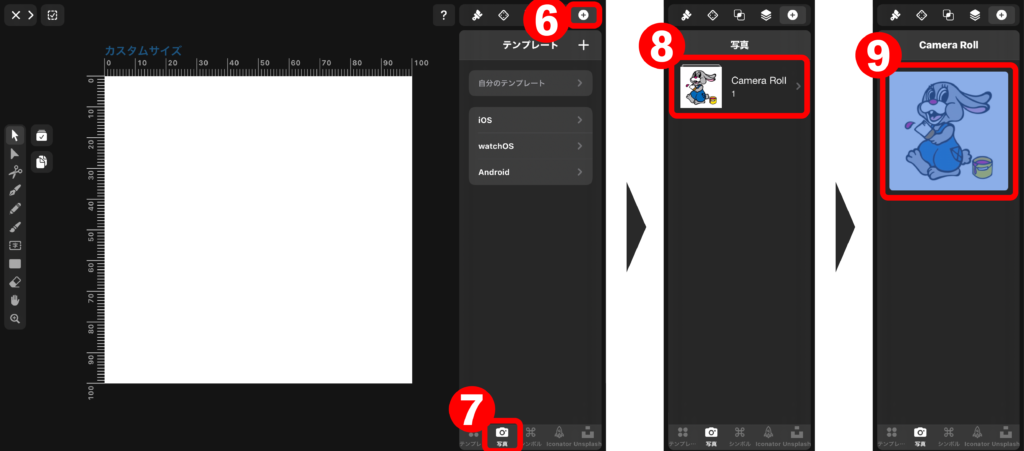
❻ 右上の「+」アイコンをタップします。
❼ 表示されたパレットの下部にある「写真」アイコンをタップします。
❽ ❾ の順に、フォルダとイラストを選択しタップしていきます。

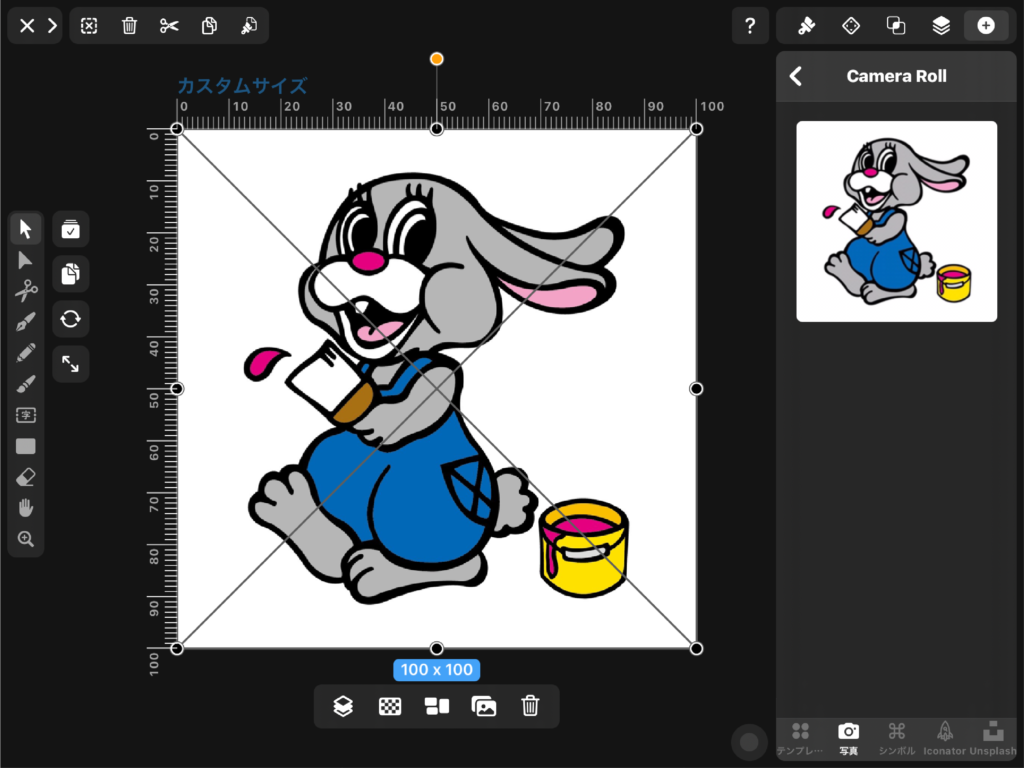
画像が配置されました!
2.カットパスレイヤーの作成
カットパスは配置したイラストとは別のレイヤーに描いていきましょう。カットパスレイヤーの作成の手順を説明したいと思います。

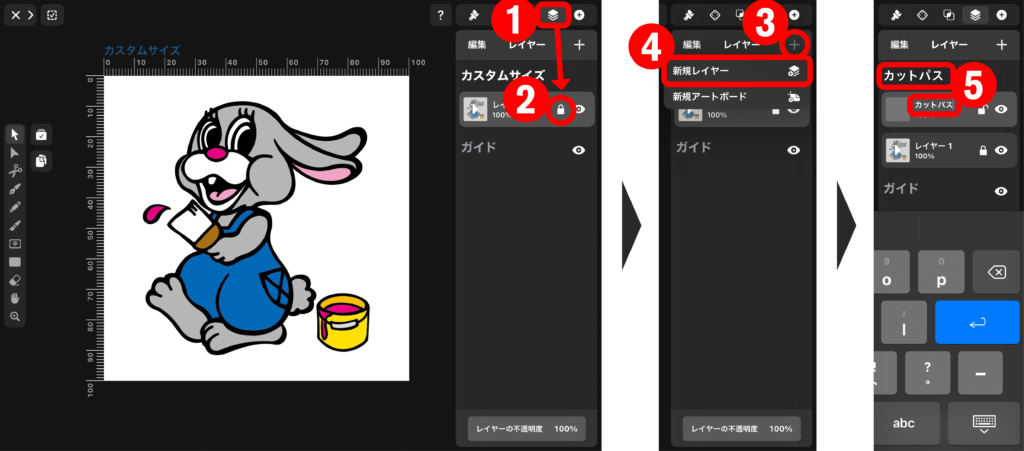
❶ 右上のレイヤーアイコンをタップします。
❷ イラストが配置されている「レイヤー1」をロックします。これでイラストを誤って動かしてしまう事はなくなります。
❸ レイヤーパレットの右上の「+」をタップします。
❹ 「新規レイヤー」をタップします。
❺ 新しいレイヤーが表示されたら、ここで新しいレイヤーの名前とその上のファイル名を変更しておきます。
3.カットパスの線種の設定
次に、カットパスの線の設定(太さ、色など)を設定していきます。
カットパスは印刷されるものではないので、基本的に画面上で見やすい設定にしておけば問題ありません。(暗い背景の場合は明るい色の線に…等)
今回は白い背景なので、赤い線にします。

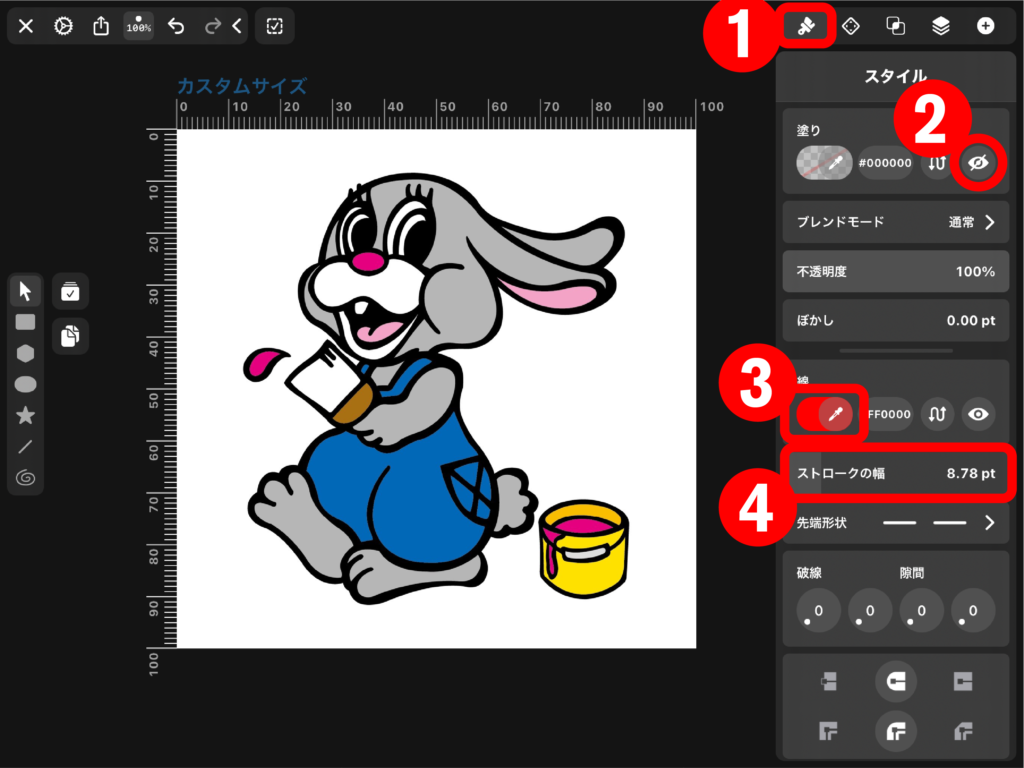
❶ 右上の「スタイルアイコン」(ブラシのような絵のアイコン)をタップします。
❷ スタイルパレットが表示されたら、「塗り」は目のアイコンをタップして無効にします。※目に斜線が入れば無効になったことを意味します。
❸ 「線」の項目のスポイトアイコンをタップして色を設定します。
❹ 「ストロークの幅」を左右にスライドして線幅を設定します。
これでカットパスを描き始める直前までの準備が全て完了しました。それではカットパスを書いていきましょう。
※今回もカットパスを描く過程は省略します。別の記事でベクターデータ 、ベジェ曲線の基本やカットパスを作る際のコツなどを説明したいと思います。

カットパスが完成しました!!!
4.ファイルの書き出し
カットパスが出来たら、保存しましょう。
ファイルの書き出しの手順を説明します。

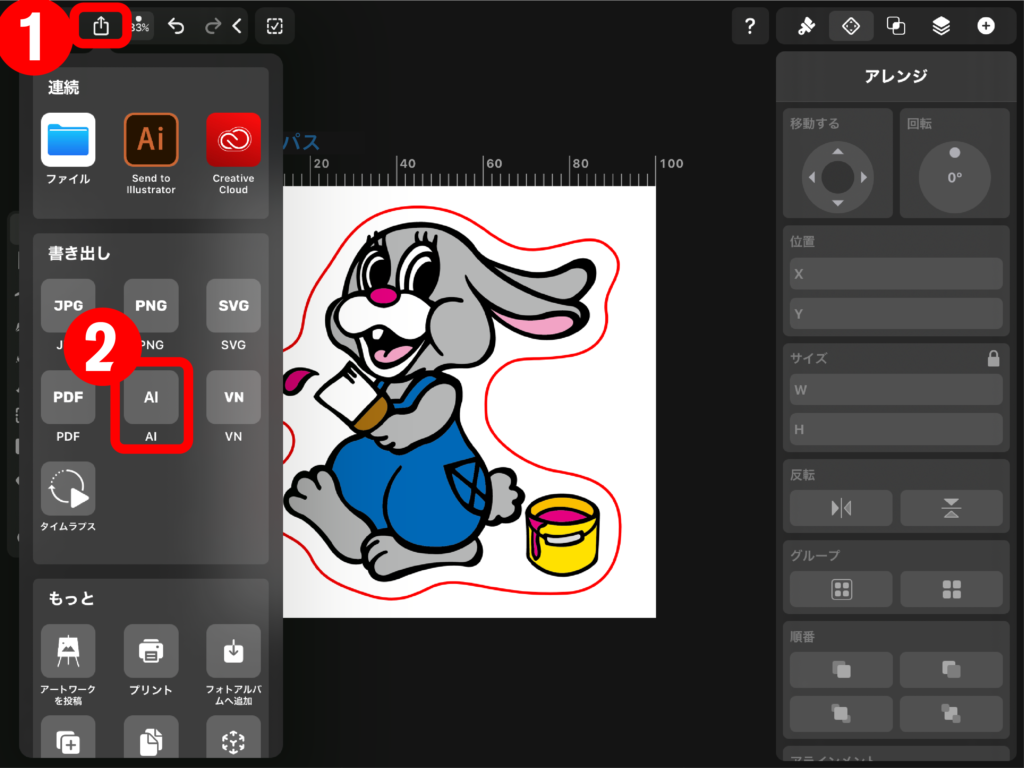
❶ 左上の「書き出しアイコン」をタップします。
❷ 「AI」をタップします。(※AIとはAdobe Illustratorの略、つまりIllustrator形式の拡張子です)

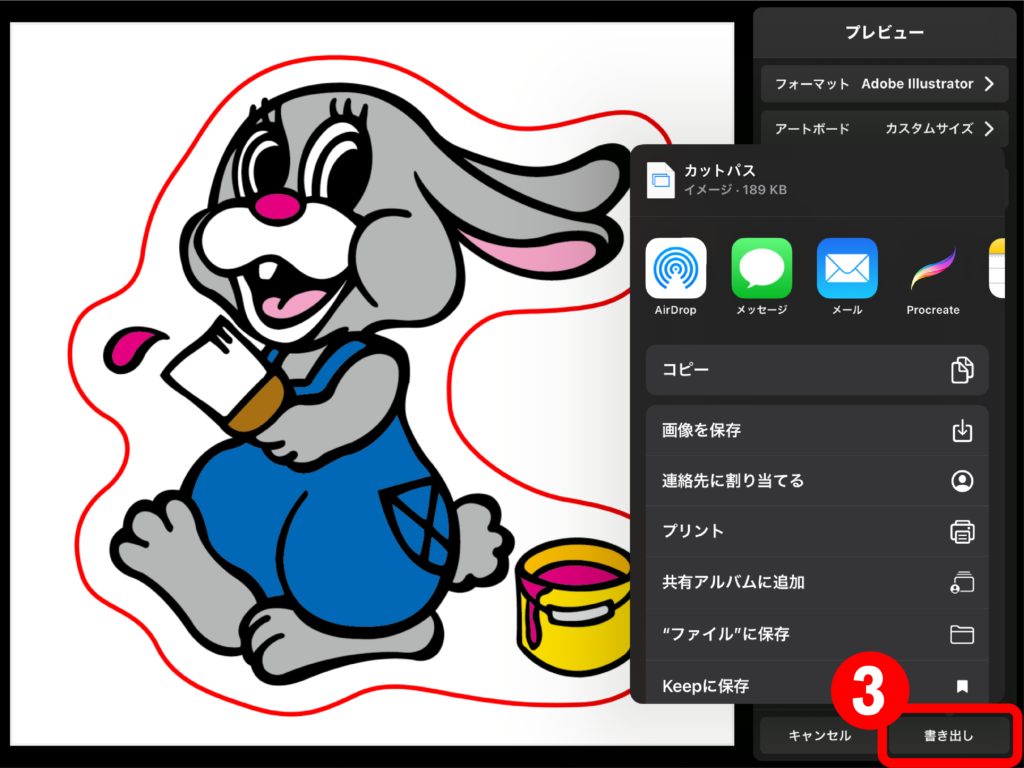
❸ プレビュー画面が表示されたら右下の「書き出し」をタップし、任意の場所にファイルを保存します。
入稿
※グラビティのステッカー印刷に発注・入稿をします。
※発注の際に備考欄がございますので、下記のような文言を記入していただけるとデータチェックがスムーズに行えます。
「iPadアプリ、Procreateにてイラスト作成→Vectornatorでカットパスを作成しました。」
★★★重要★★★
入稿はAIデータだけではなく、下記の2点のデータを1つのフォルダに入れて、フォルダを圧縮したものを入稿してください。
① Procreateで作成した画像
② Vectornatorでカットパスを作成して保存したAIデータ
まとめ
今回はiPadアプリVectornatorでカットパスデータを作る方法を説明してみました。ベクターデータ 、ベジェ曲線の基本やカットパスを作る際のコツなどは別の記事で改めて説明したいと思います。
最後にもう一度、注意点をまとめます。
- 新規ドキュメント設定で幅/高さ/単位を正しく設定しましょう
- 画像を配置したらカットパスは別のレイヤーに描きましょう
- 線は見やすいように設定しましょう
- カットパスが出来たらAI形式で書き出しましょう
- 元の画像とカットパス付きのAIデータの2点をセットで入稿しましょう
-
前の記事

【できるよシリーズ】イベントで活躍!オリジナルのバックパスを作ってみよう 2021.01.28
-
次の記事

【使ってみた】Canvaで名刺を作成してみた! 2021.03.09


